在閱讀任何程式書籍之前,想必你聽過「Hello World」程式,這是所有程式的初學者要去建立的第一個程式。其是一個非常簡單的程式,就是在裝置螢幕上顯示「Hello World」。在程式世界中,這是一項傳統。因此,讓我們遵循傳統,使用 Xcode 來建立一個「Hello World」App。
儘管這很簡單,但學習這個程式有以下幾個目的:
- 首先你將大概地認識新的 iOS 程式語言—Swift的語法與結構。
- 學習這個程式的過程中,將針對 Xcode 開發環境做基本介紹。你將學會如何建立一個 Xcode 的專案,以及使用介面建構器來建構使用者介面。即使之前你已有過 Xcode 的開發經驗,你也可以順便了解 Xcode 的新版本有哪些新功能。
- 你將學會如何去編譯一個程式,產生一個 App 以及使用模擬器來觀看測試結果。
- 最後,你會覺得開發程式再也不是一件難事了,我可不想馬上嚇跑你,寫程式會是一件很有趣的事情。
你的第一個App
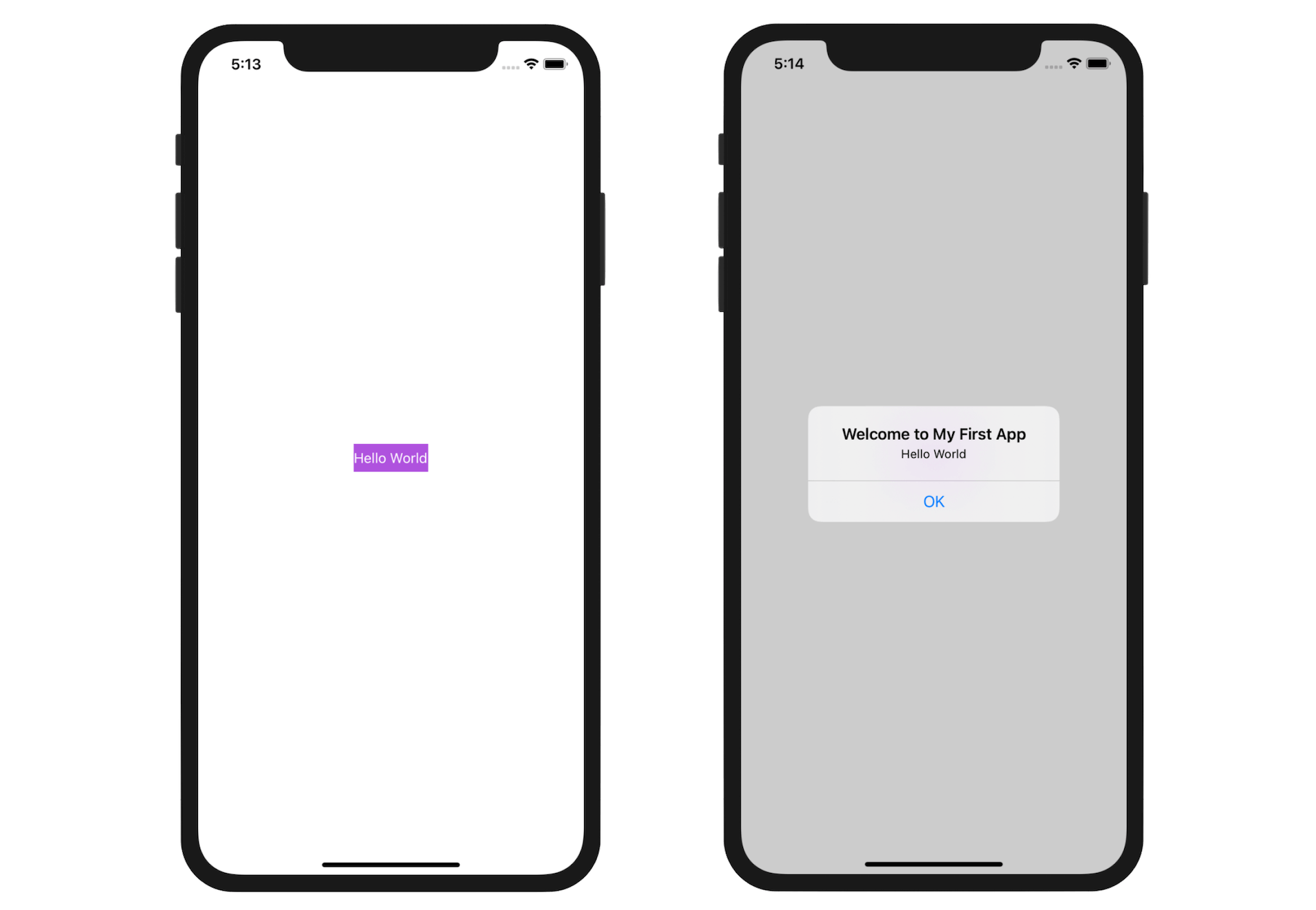
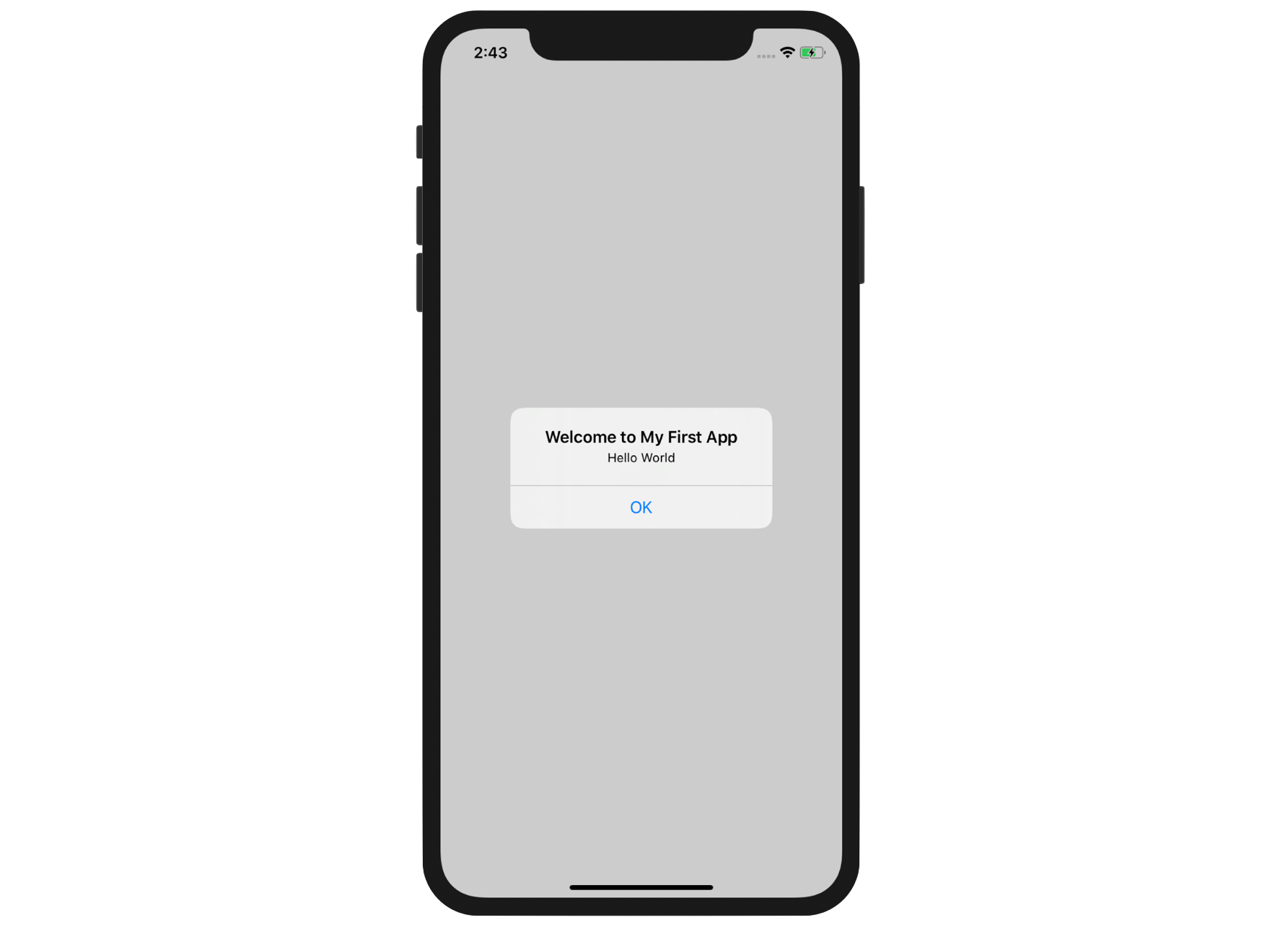
你的第一個 App 非常簡單,如下圖所示,只單純顯示「Hello World」的按鈕。當使用者按下按鈕,這個 App 會顯示一則歡迎訊息。如此,雖然簡單,卻可幫助你踏上了 iOS 程式開發之路。

當你在建構你的第一個 App 時,請記得:「不要急著關注程式碼,先跟著做」。即使目前你對 Swift 程式碼已經有些概念了,我想你還是會發現有些程式碼不易理解。別擔心 !請將重點放在這個實作上,以讓自己熟悉 Xcode 開發環境。我們將會在下一章介紹這些程式碼。
開始建立專案
首先,開啟 Xcode。啟動後,Xcode 會顯示一個歡迎的對話視窗,如下圖所示。在這裡選擇「Create a new Xcode project」,開始建立一個新的專案。

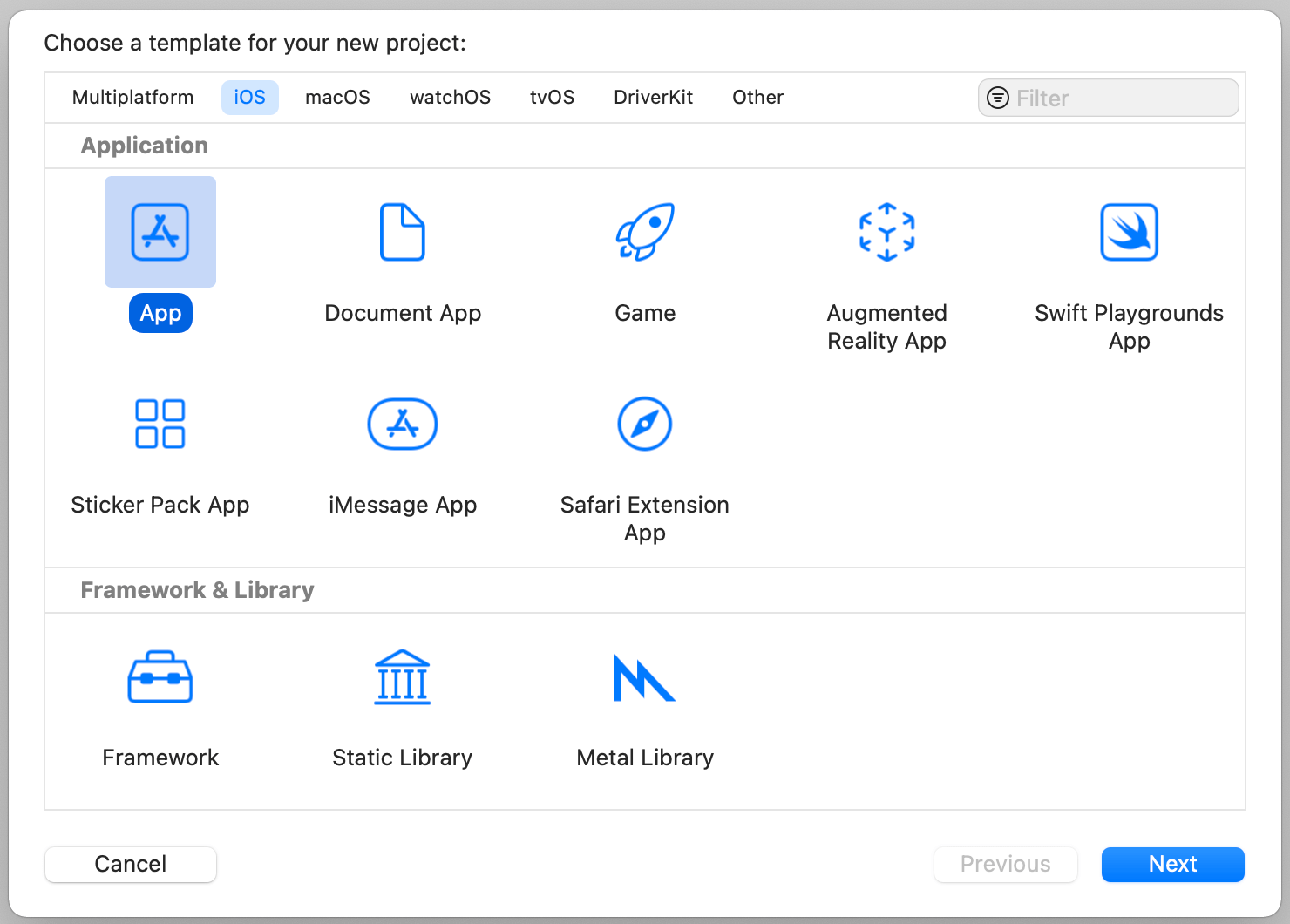
Xcode 提供各種不同類型的專案模板讓你選擇,每一個模板都有不同的目的,可以讓你更容易開始開發特定型態的應用程式。例如:你想要為訊息App 開發一個貼圖包,你可以使用「Sticker Pack App」模板。不過,大部分的情況下,「App」這個模板已經足夠用來建立一個 iOS App,因此,點選「iOS → App」, 然後按下「Next」按鈕。

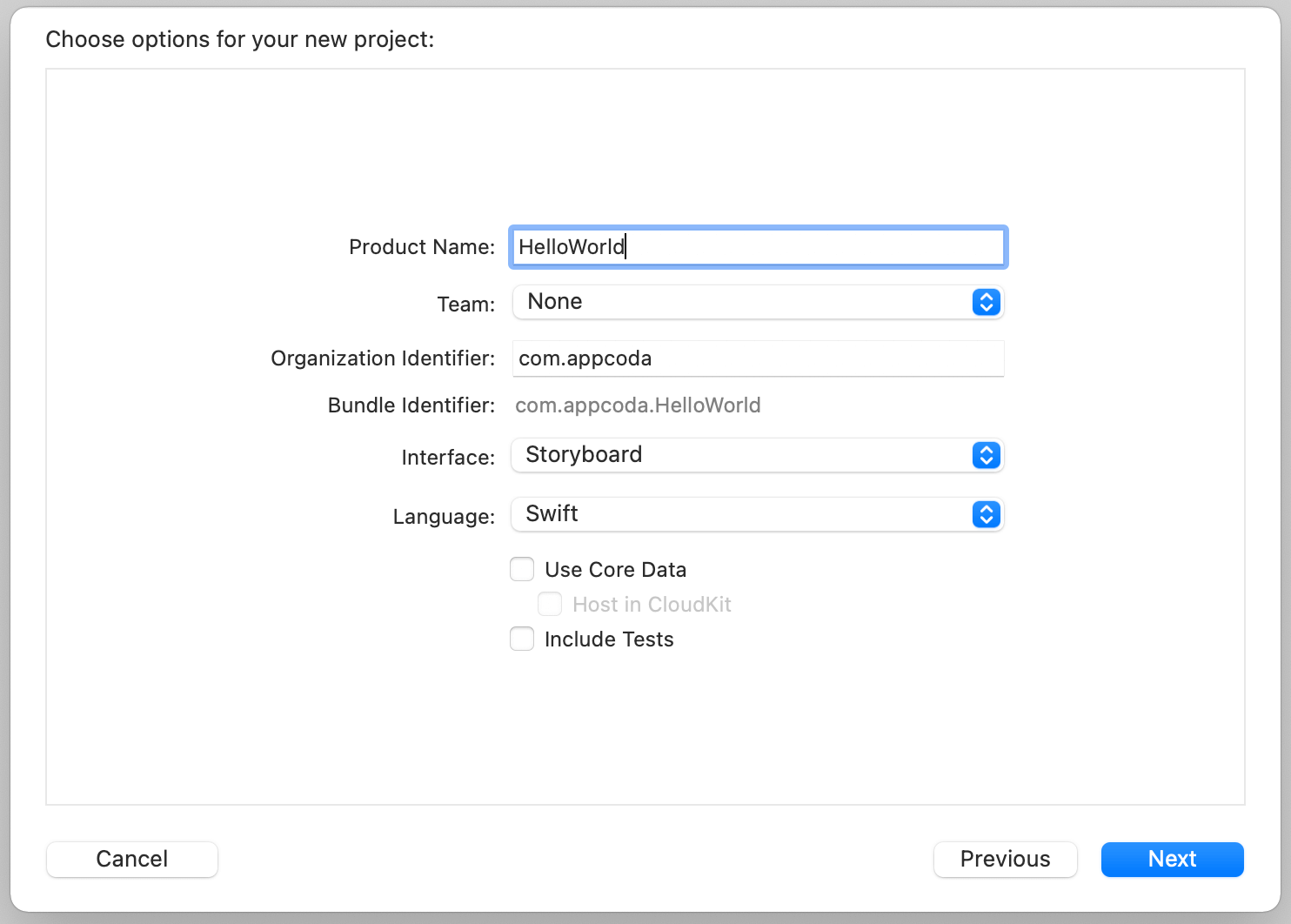
接下來會出現另一個畫面,用來填寫專案必要的相關資訊,如下圖所示。

你只需要填入以下幾項資訊:
- Product Name(專案名稱): – HelloWorld—你的 App 的名稱。
- Team(團隊): 這邊先不做設定。先跳過此步驟。
- Organization Identifier(組織名稱): com.appcoda – ):com.appcoda—其實這只是一個網域名稱倒過來的寫法,假如你有自己申請的網域,你可以填入自己的網域名稱,若是沒有的話, 你也可以使用「com.」。例如:你的名字叫做 Pikachi,則在Organization Identifier 中輸入「com.pikachi」。
- Bundle Identifier(套件識別碼): com.appcoda.HelloWorld - 這是你的A pp在送審時所使用的唯一識別碼。你不需要輸入這個選項,Xcode 會自動產生。
- Interface: Storyboard - Xcode 現在支援兩種 UI 建構方式, 本書我們將採用 Storyboard,如果你想學習 SwiftUI,可以參考我們的新書( 快速精通 SwiftUI https://www.appcoda.com.tw/swiftui/ ) 。
- Language: Swift – Swift—Xcode支援 Objective-C 與 Swift為App開發的程式語言。本書是和 Swift 有關,我們會採用Swift 來進行專案開發。
- Use Core Data: [unchecked] – 不用勾選—這個選項不要勾選,此專案不會用到 Core Data。
- Include Tests: [unchecked] –:不用勾選—這個選項不要勾選,此專案不會用到任何測試。
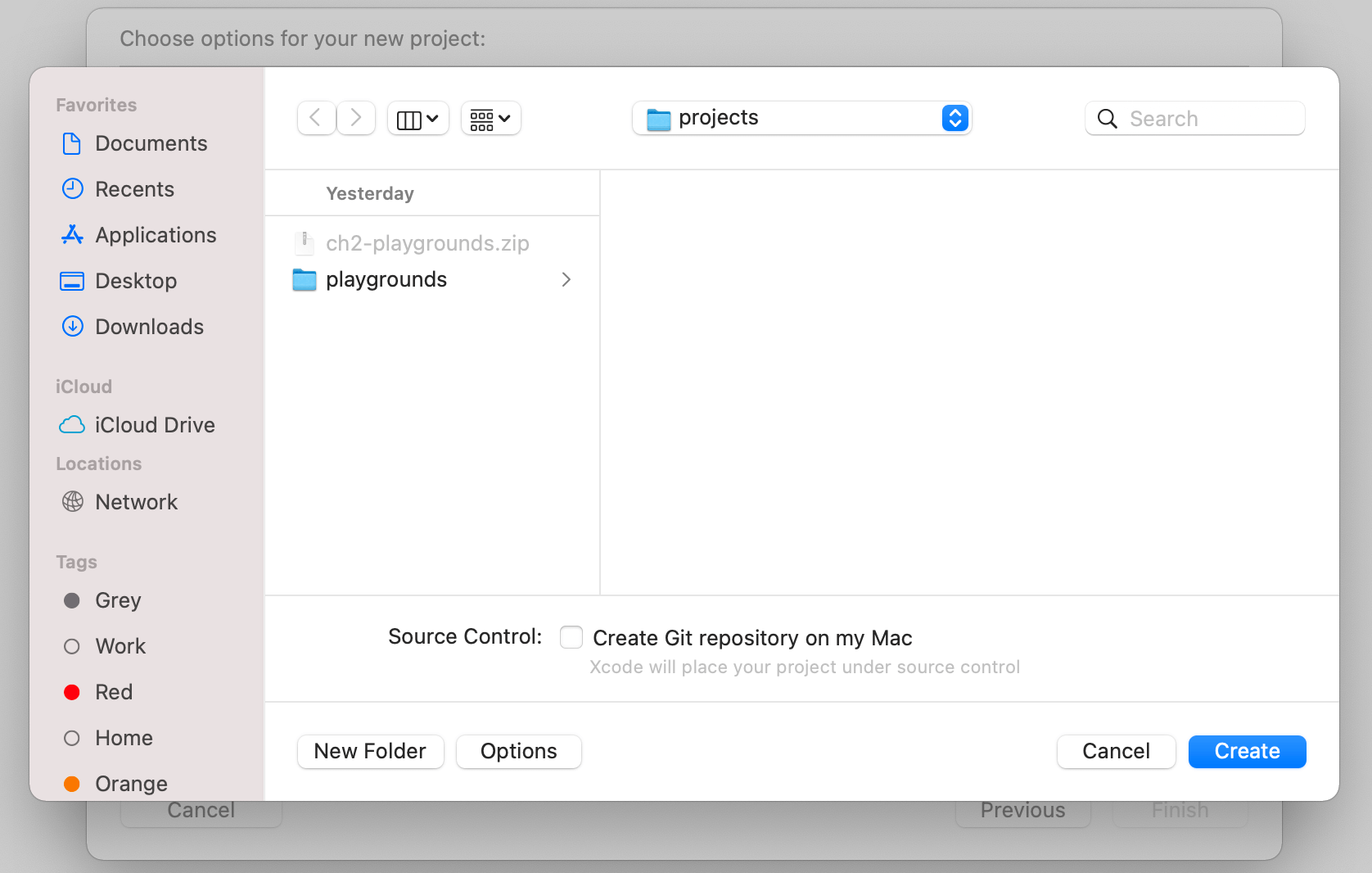
點選「Next」按鈕繼續,接著 Xcode 詢問你儲存「Hello World」專案的位置,請選擇你的 Mac 電腦中的任何一個資料夾(例如:桌面)。你或許會注意到有一個版本控制(Source Control )的選項,這裡不選擇它,本書不會用到這個選項。按下「Create」按鈕繼續。

當你確認之後,Xcode 會依照你所提供的資訊來自動建立「HelloWord」專案。

熟悉 Xcode 工作區
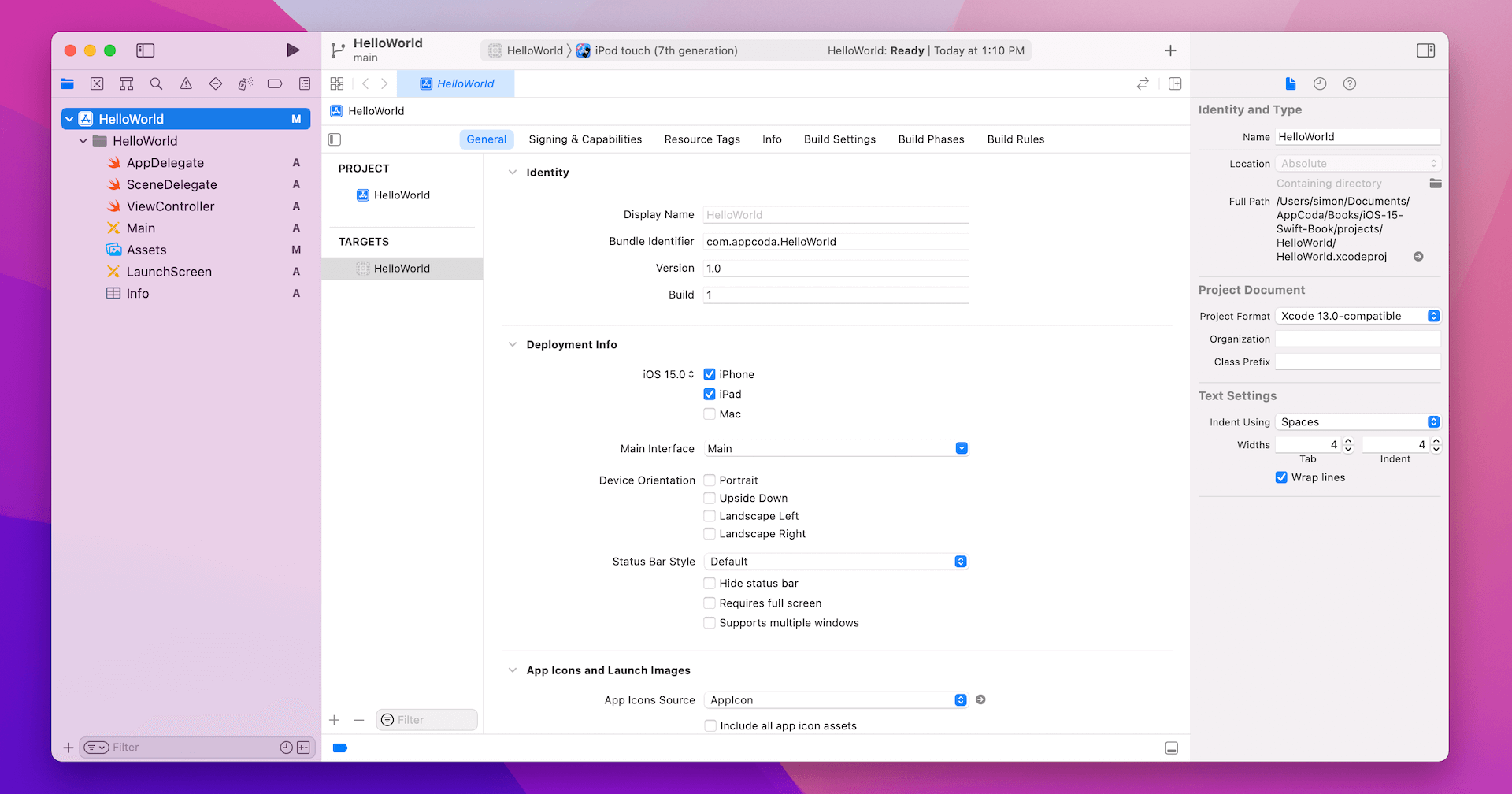
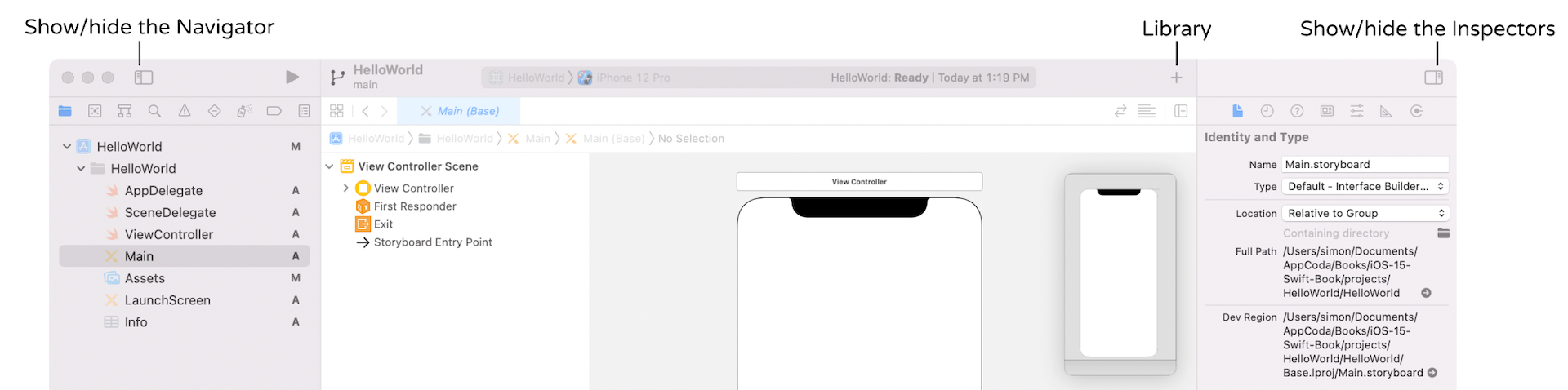
在開始實作 Hello World App 之前,讓我們花幾分鐘快速看一下 Xcode 的工作環境。左邊區塊的操作面板是「專案導覽器」(Project Navigator ),在這個區塊中可找到你所有的專案檔案。工作區中間區塊就是「編輯區」(Edit Area ),在這個區塊中可進行所有的編輯(如編輯專案設定、原始碼檔案、使用者介面等等)。
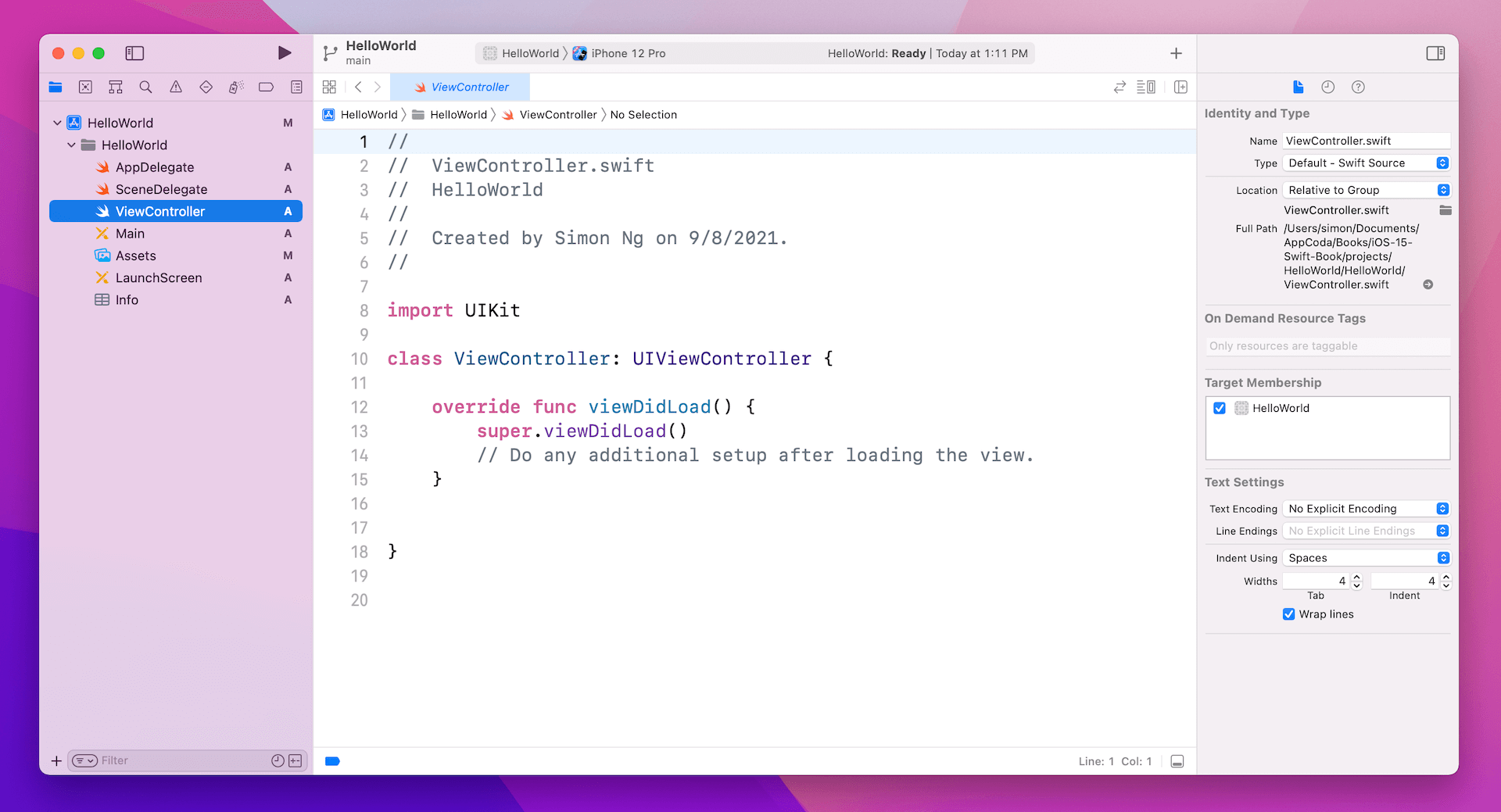
依照檔案形式的不同,Xcode 會顯示不同的介面。舉例而言,在專案導覽器選取 ViewController.swift,Xcode 會在中間區塊顯示程式原始碼,如下圖所示。Xcode 內建了數種主題供你挑選,例如你比較喜歡深色主題的話,你可以至選單,選取 Xcode > Preferences > Themes 來做變更。

假使選取了用來儲存使用者介面的 Main,Xcode 則顯示了設計 Storyboard 與 App UI 的介面編輯器視覺編輯器。

最右邊的面板是「工具區」(Utility Area ),這個地方顯示了檔案的屬性,並且讓你能夠使用「迅速協助」(Quick help )功能。若是你的 Xcode 沒有顯示這個區塊,你可以點選工具列(在右上角位置)的最右邊按鈕來開啟它。

有時候,你可能想要隱藏專案導覽器來釋出更多空間,方便編輯你的程式或使用者介面,你可以點選視窗左上角的按鈕來控制它的外觀。這個加按鈕可以帶出 UI 元件庫。我們在之後的章節中將會談到,所以假使你現在不太了解也不必擔心。
第一次執行你的 App
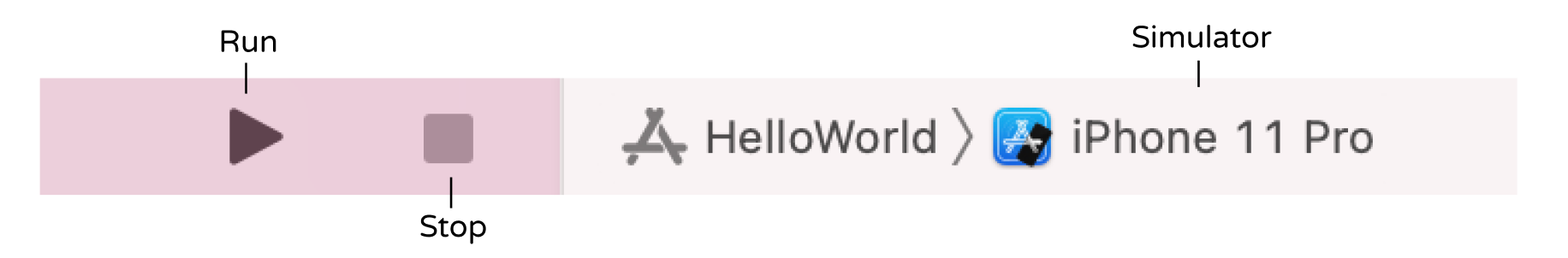
至目前為止,我們還沒有撰寫一行程式碼。即使如此,你仍可利用內建的模擬器來執行你的 App,這可以讓你了解如何在 Xcode 建立與測試 App。如下圖所示的工具列中, 你可以看到「執行」(Run)按鈕。

Xcode 的「執行」(Run)按鈕是用於建立 App,並依所選定的模擬器來執行。模擬器預設為「iPod touch」。假如你點選了「 iPod touch」按鈕,此時你會看到可選用的模擬器清單,如 iPhone SE 與 iPhone 12 Pro 。我們選擇iPhone 12 Pro 作為模擬器來測試。
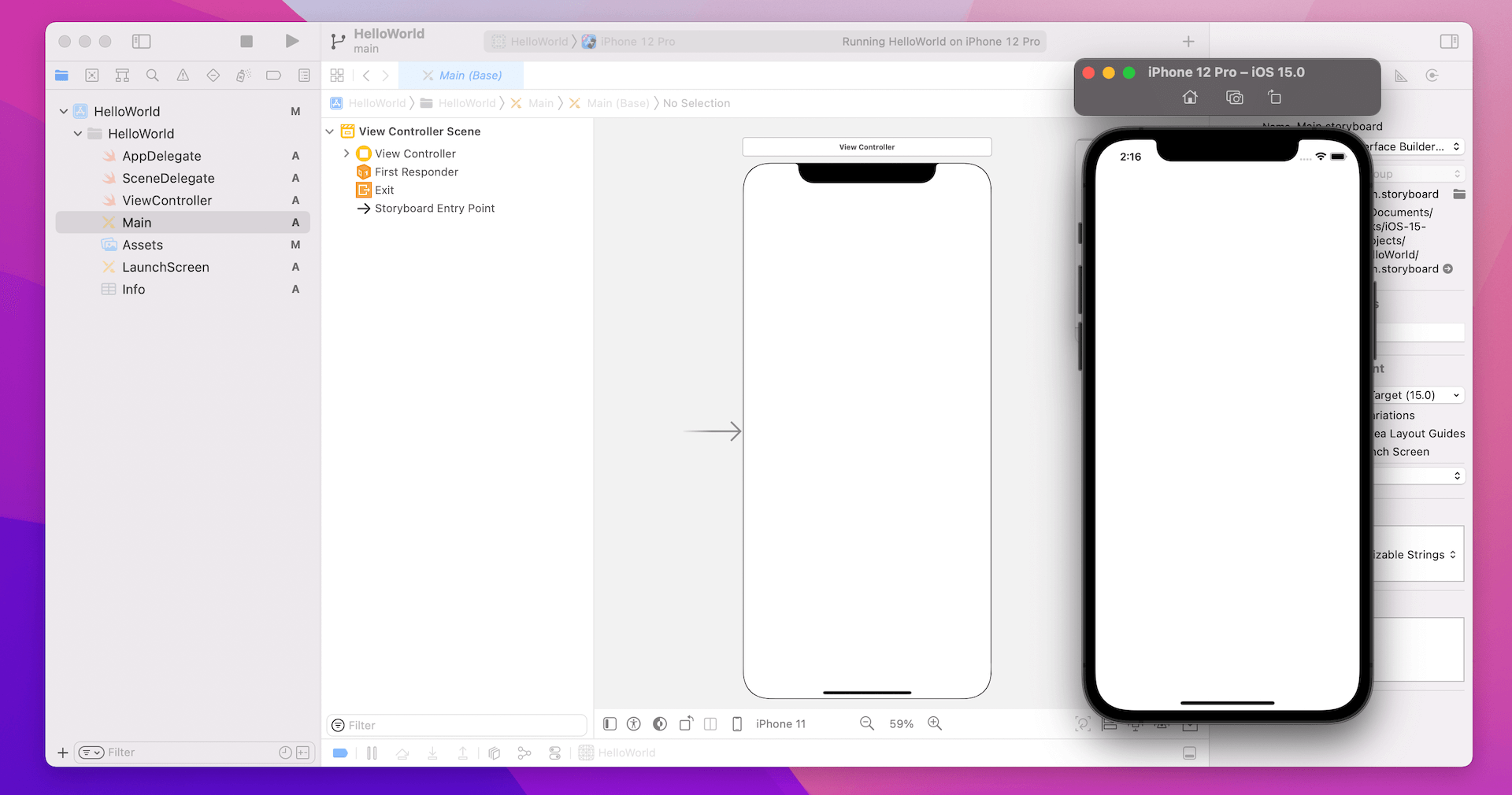
當選取後,你就可以按下「執行」(Run)按鈕來載入你的 App 至模擬器上。下圖顯示了 iPhone 12 Pro 的模擬器畫面。

模擬器中只有一個空白畫面?這很正常,到目前為止,你還沒有設計使用者介面,也沒有撰寫任何一行程式碼,所以模擬器中只有顯示空白畫面。要結束這個 App 時,你只要按下工具列的「Stop」按鈕即可。
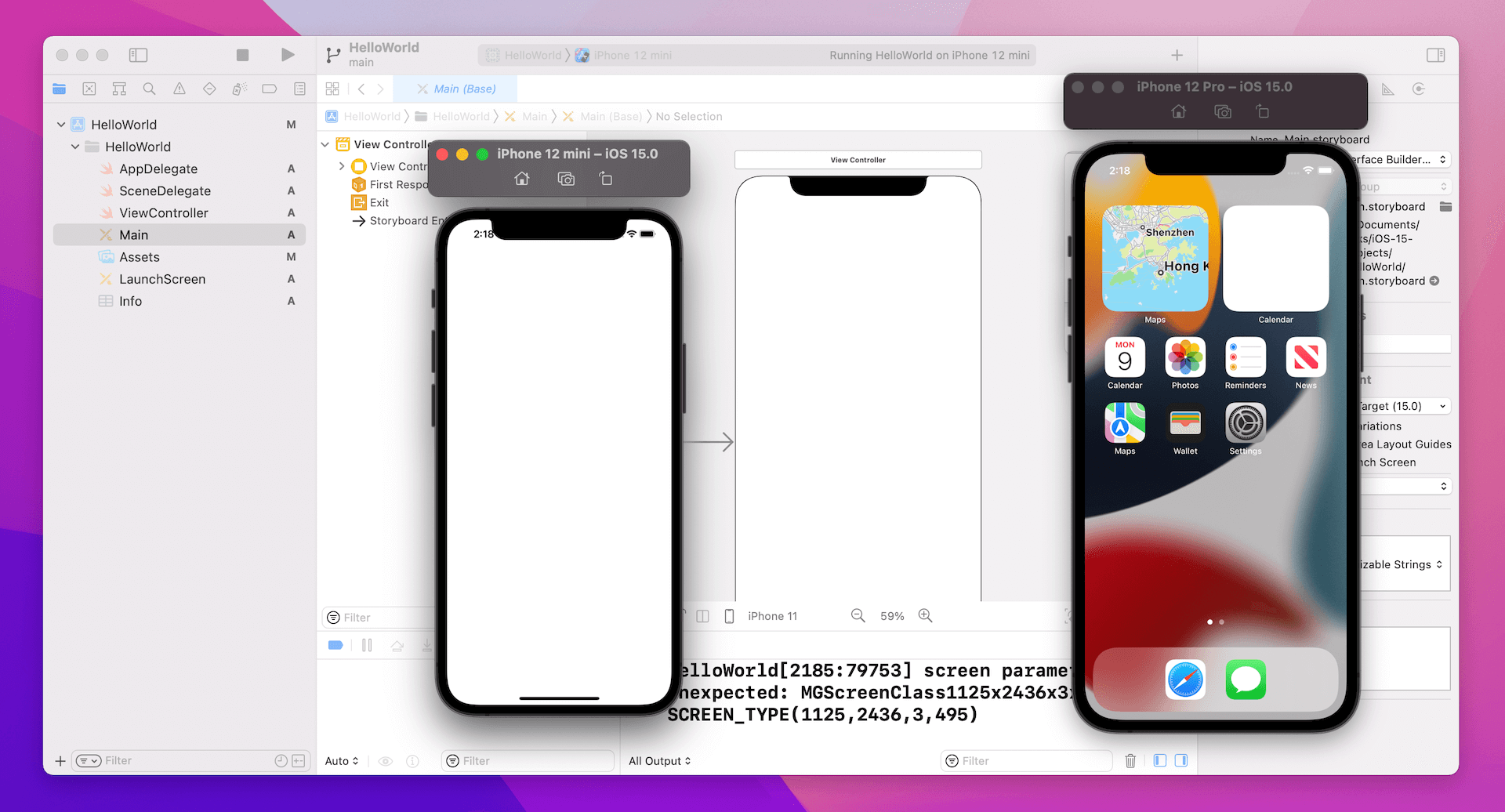
試著選擇其他模擬器來執行 App(例如:iPhone 12/13 mini),你會見到另一個模擬器顯示在畫面上,自 Xcode 9 以後的版本,你便可以同時執行多個模擬器。

這個模擬器和 iPhone 實機很相似,你可以點擊 home 按鈕( 或者按下 shift-command-h )來帶出主畫面,而且它內建了一些 App,只要操作一會兒,你將會逐漸熟悉 Xcode 開發環境。
迅速掌握介面建構器
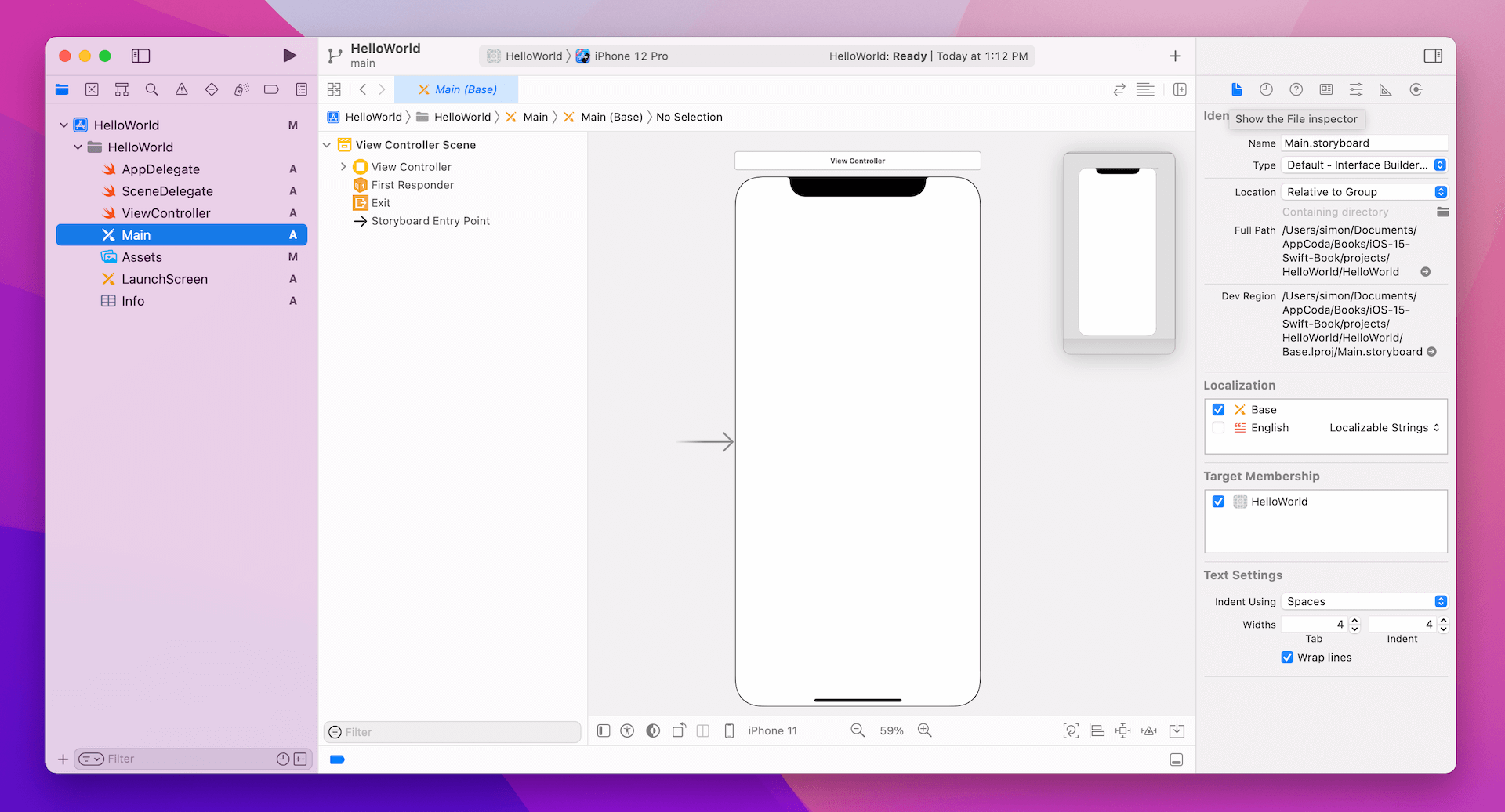
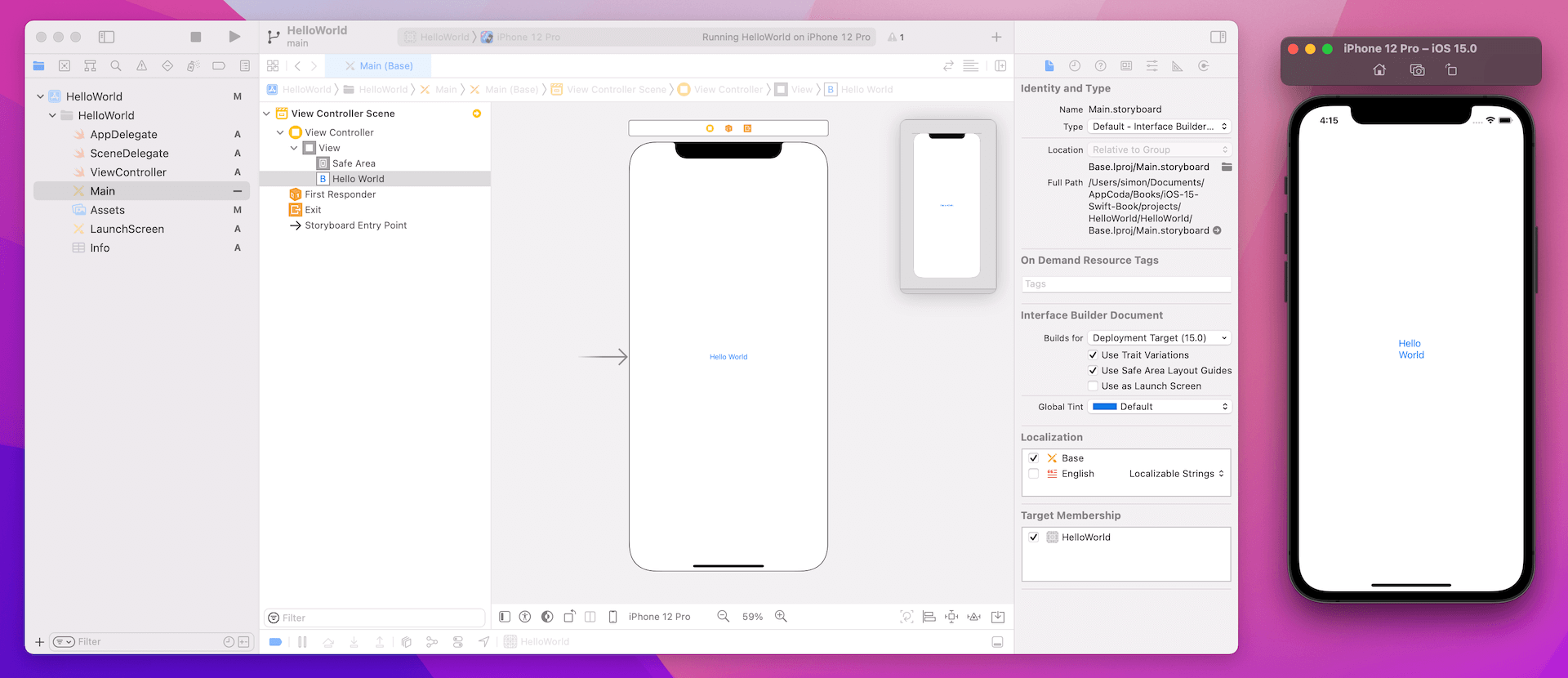
現在你對 Xcode 的開發環境應該有了基本的觀念,我們繼續設計你的第一個 App 的使用者介面。在專案導覽器中選取 Main 檔,Xcode 便會帶出一個 Storyboard 的視覺編輯器,此即所謂的「介面建構器」(Interface Builder )。
介面建構器提供一個視覺化的方式讓開發者來建立與設計 App 的 UI。你不只可以使用它來設計個別的視圖(或畫面),介面建構器的 Storyboard 可以讓你佈局多個視圖,並使用不同的轉場(transition )方式來建立完整的使用者介面。這些都不需要撰寫一行程式碼即可辦到。

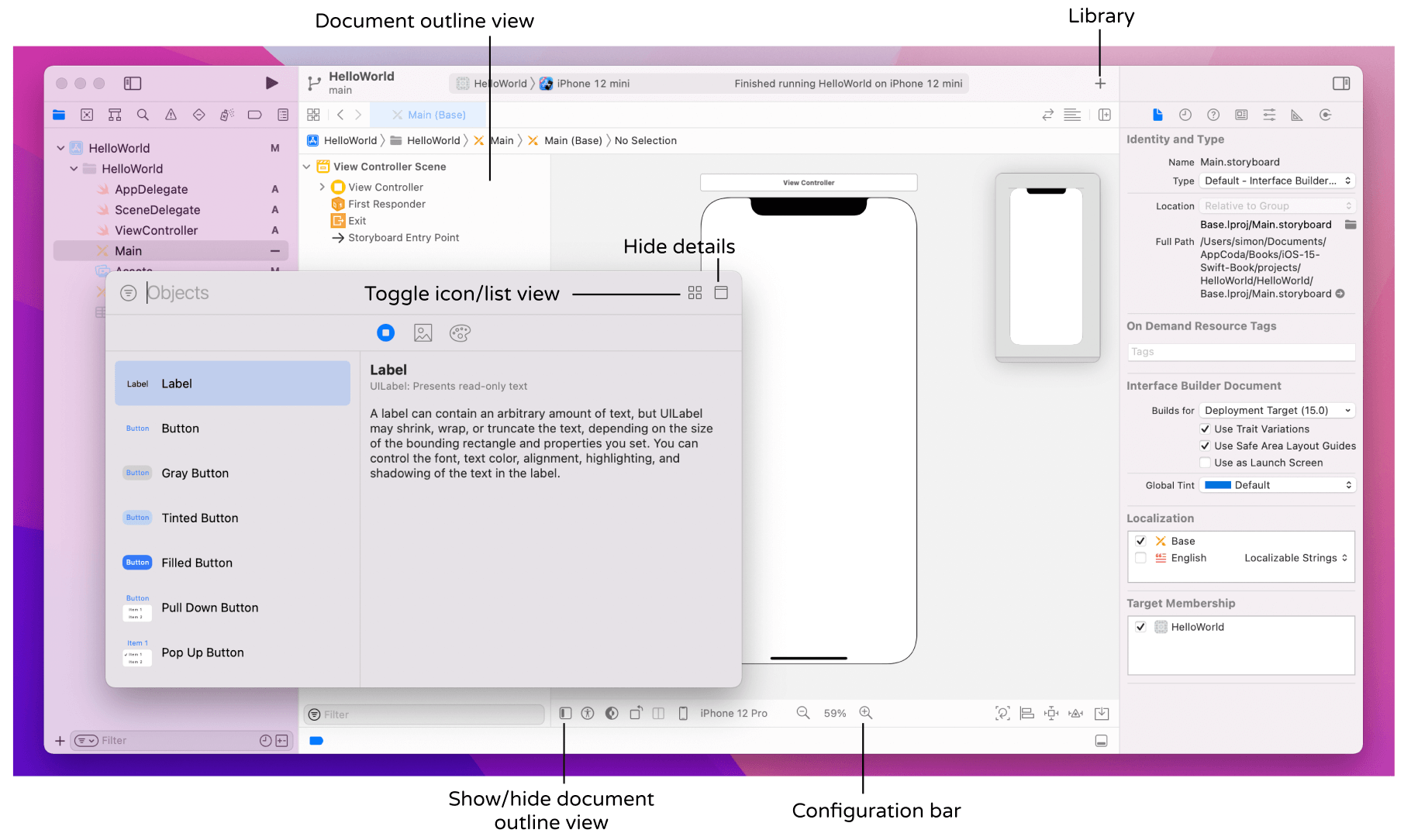
在Xcode 13,Apple 針對元件庫(Object library )有做了一些改變,如果你有使用 Xcode 9(或者之前的版本),元件庫是位於右下方面板。現在元件庫預設是被隱藏起來。你必須點選上方選單的元件庫按鈕,來顯示它的浮動視窗。
元件庫(包含了所有的 UI 元件,如按鈕( button )、標籤( label )、圖片視圖(image view ),讓你可以運用它們來設計使用者介面,你會看到元件庫有兩種顯示模式:「清單模式」( list view)與「圖示模式」( icon view)。在本書中,我比較喜歡採用圖示模式,若是你想要將它變更為清單模式,則只要按下「切換」( toggle )按鈕來切換即可。
由於我們在專案建立時選取了「App」模板,Xcode 會在 Storyboard 產生一個預設的視圖控制器( View Controller )場景。在你的介面建構器中,你會在編輯區中見到一個視圖控制器,這即是你建構使用者介面的地方。App 中的每一個畫面通常是以視圖控制器來呈現。介面建構器可以讓你建構多個視圖控制器至 Storyboard 中,然後再彼此串連起來。本書接著會進一步介紹到這個部分。此時,先將重點放在學習如何使用介面建構器來佈局預設視圖控制器的 UI。
Storyboard 內的場景代表了一個視圖控制器與其視圖(View)。在開發 iOS App 時,視圖是建構你的使用者介面的基本區塊。每一種視圖的型態有它自己的功能。舉例而言,在 Storyboard 中你所看到的視圖是一個容器視圖(Container View),用來存放其他視圖,如按鈕、標籤與圖片視圖(Image view)等。 視圖控制器是設計作為管理其相關視圖與子視圖(Subview,例如:按鈕與標籤)。如果你對視圖與視圖控制器之間的關係仍然感到疑惑的話,不用擔心,我們將在之後的章節介紹視圖與視圖控制器之間的運作方式。
介面建構器的文件大綱視圖(Document Outline View )呈現了所有場景的概觀與特定場景下的物件。當你想要選取一個 Storyboard 上的特定物件時,大綱視圖(Outline View) 是非常實用的,如果大綱視圖沒有出現在畫面上,可按下「 切換」( toggle )按鈕來顯示/隱藏大綱視圖。
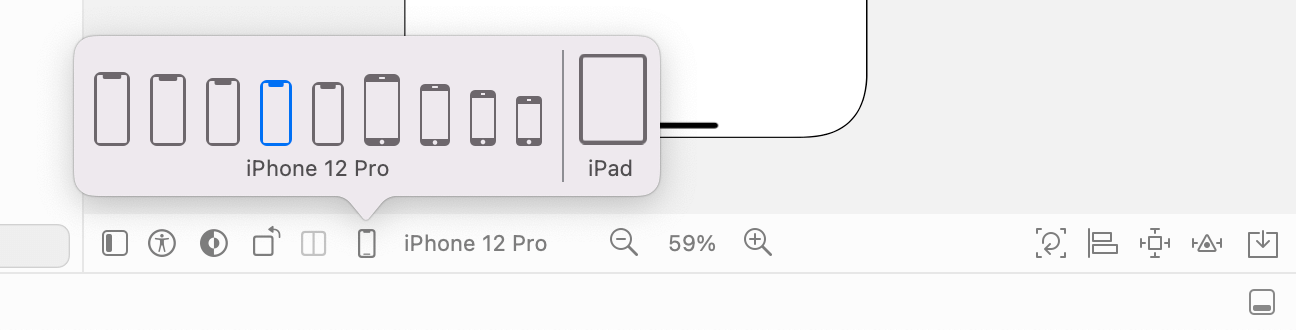
最後,在介面建構器中有一個設定列(Configuration Bar ),要開啟這個設定列,你只要將滑鼠游標放在裝置的圖標,然後在上面點選一下即可。然後,選擇你喜歡的裝置(例如:iPhone 12 Pro)來預覽你的 App UI。你還可以使用 +與 -按鈕來縮放Storyboard。我們稍後會來介紹這個新功能。

設計使用者介面
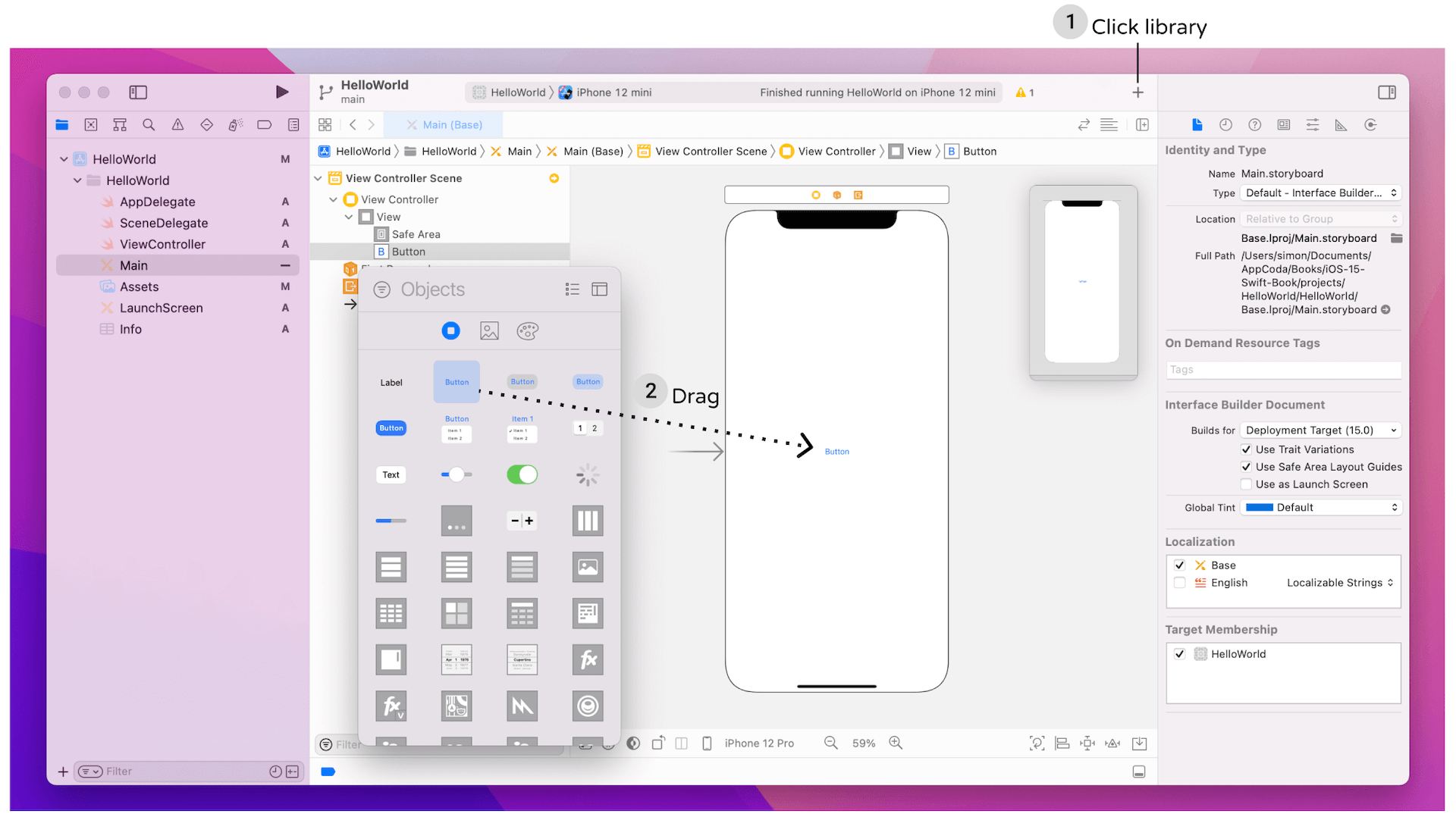
現在我們準備要設計 App 的使用者介面。首先,我們將加上「Hello World」按鈕至視圖中。點選元件庫 (+) 按鈕來顯示元件庫,你可以選擇任何一個 UI 元件,並拖放到這個視圖上。如果你目前的元件庫是以圖示模式來呈現,你可以點選任一個元件來揭示元件的細節描述。
好的,是時候把按鈕加入視圖中了。你只需要從元件庫拖曳一個 Button 元件至視圖中即可。

當你拖曳 Button 元件至視圖中,你會看見一組水平線與垂直線導引按鈕置中對齊,接著停止拖曳,然後釋放按鈕並置入 Button 元件。
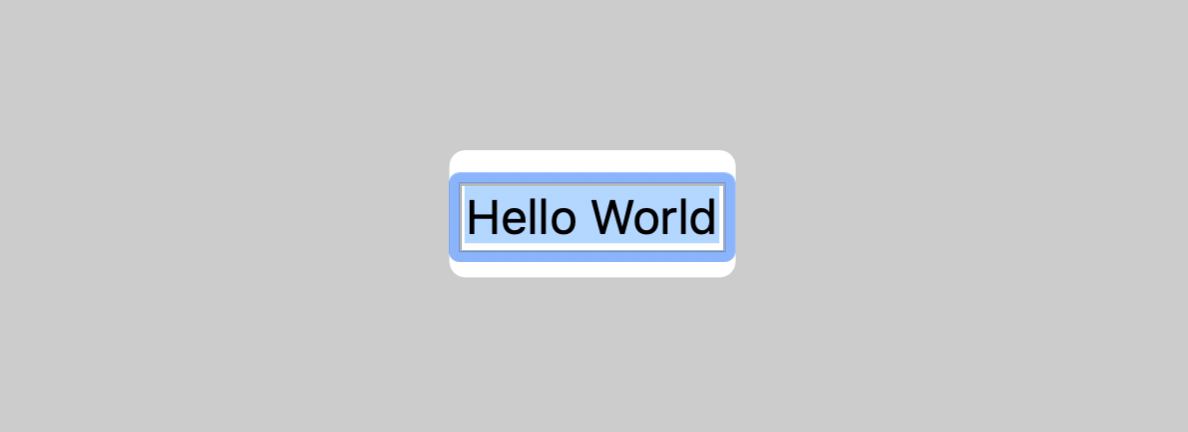
下一步,我們重新命名這個按鈕,按滑鼠左鍵兩下並且編輯按鈕上的標籤,將它命名為「Hello World」。修改之後,你可能需要微調一下,讓按鈕重新置中對齊。

很棒 !你現在可以準備測試你的 App 了,在模擬器上選取 iPhone 12 Pro 作為模擬器,並按下「執行」(Run)按鈕來執行這個專案,你會見到模擬器上有一個「Hello World」按鈕。很酷,對吧?

不過,當你按下按鈕後,卻沒有任何反應。我們需要加上幾行程式碼來顯示「Hello World」訊息。
為 Hello World 按鈕加上程式碼
你已經完成 Hello World App 的UI,是時候寫些程式碼了。在專案導覽器(Project Navigator ), 可以找到ViewController.swift檔。由於我們一開始使用「App」專案模板,Xcode 已經在 ViewController.swift 檔中產生了一個 ViewController 類別,這個檔案實際上是和 Storyboard 上的視圖控制器關聯在一起,為了在按下按鈕後顯示訊息,我們將會在這檔案中撰寫些程式碼。
選取 ViewController.swift 檔,此時編輯區立即顯示了原始碼,輸入下列的程式碼至 ViewController類別內:
@IBAction func showMessage(sender: UIButton) {
let alertController = UIAlertController(title: "Welcome to My First App", message: "Hello World", preferredStyle: UIAlertController.Style.alert)
alertController.addAction(UIAlertAction(title: "OK", style: UIAlertAction.Style.default, handler: nil))
present(alertController, animated: true, completion: nil)
}程式原始碼編輯後,如下所示:
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// 在載入視圖後,做另外的設定,通常是來自一個 nib 檔
}
@IBAction func showMessage(sender: UIButton) {
let alertController = UIAlertController(title: "Welcome to My First App", message: "Hello World", preferredStyle: UIAlertController.Style.alert)
alertController.addAction(UIAlertAction(title: "OK", style: UIAlertAction.Style.default, handler: nil))
present(alertController, animated: true, completion: nil)
}
}剛剛只是加入 showMessage(sender: UIButton) 方法至 ViewController 類別中。在方法中的 Swift 程式碼對你而言是個全新的東西,而在下一章中我會仔細解釋。此時,只要將 showMessage(sender: UIButton) 當作是一個動作(Ation ),當這個動作被呼叫時,iOS 會命令這個程式碼區塊在畫面上顯示一個「Hello World」訊息。
你可以試著在模擬器中執行這個專案,App 的運作結果還是相同,當你按下按鈕,它不會有任何回應,這是因為我們還沒有將按鈕與程式碼做連結。
使用者介面與程式碼間的連結
前面提到 iOS 開發之美妙的地方在於,程式碼(.swift 檔)與使用者介面( Storyboards) 是分開的,但是該如何將原始碼與使用者介面之間的關係建立起來呢?
針對這個範例,此問題可以更具體的敘述為:
我們應該如何將 Storyboard 中的「Hello World」按鈕與 ViewController 類別中 showMessage(sender: UIButton) 方法連結起來呢?
你需要在「Hello World」按鈕與你剛加入的 showMessage(sender: UIButton)方法之間建立連結,這樣可以在某人按下「Hello World」按鈕時產生相對應的反應。
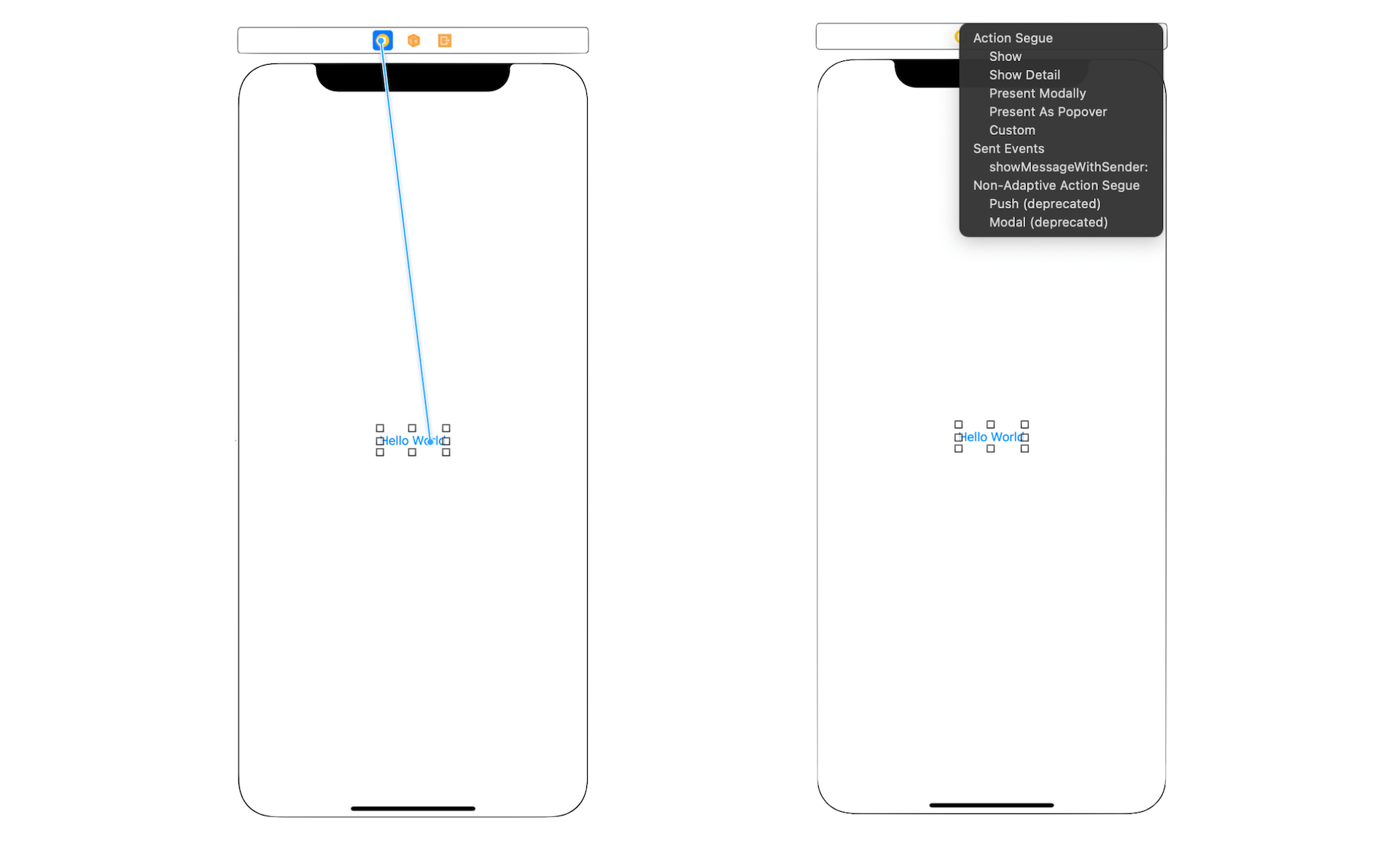
現在選擇 Main,切換回介面建構器。按下鍵盤上的鍵不放,點選「Hello World」按鈕,並拖曳至介面建構器圖示。將按鈕(滑鼠加鍵盤)放開,此時會彈出一個視窗,在 Sent Events 區塊下方會出現一個showMessageWithSender: 的選項。選擇它,以將按鈕與 showMessageWithSender:動作做連結。

測試你的 Hello World App
完成了,現在你可以準備測試你的第一個 App。假使每個步驟都是正確的,只要按下「執行」(Run)按鈕,你的App 就能順利在模擬器上運作。這次,當你按下「Hello World」按鈕後,App 會顯示一個歡迎訊息。

變更按鈕顏色
如前所述,你不需要撰寫程式碼就可以自訂 UI 控制( UI Control )。因此,當想要變更一個按鈕的屬性(例如:顏色)是一件很容易的事。
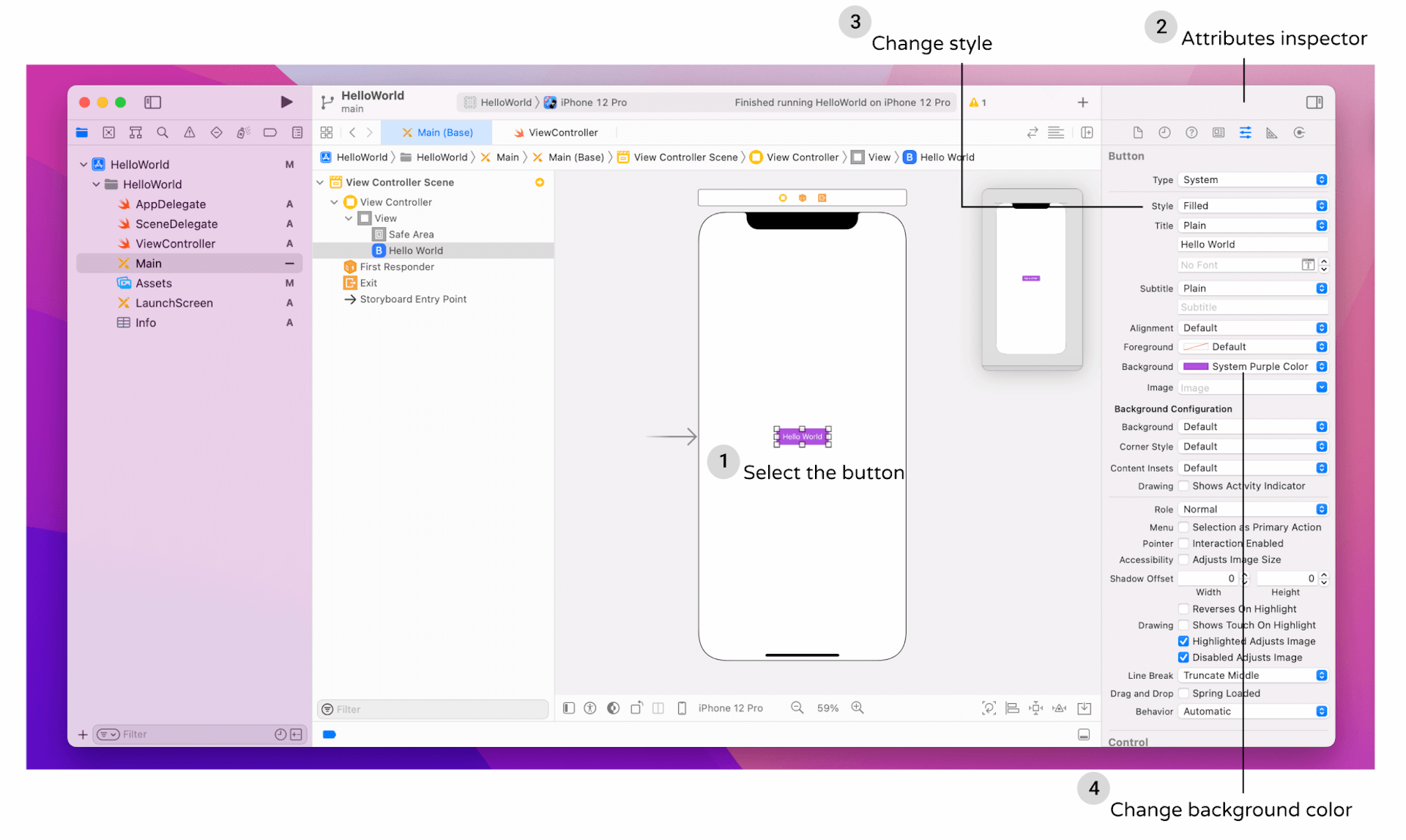
選取「Hello world」按鈕,然後在工具區( Utility Area )下點選屬性檢閱器( Attributes Inspector ),你將可以存取按鈕的屬性。在這裡,你可以變更字型、文字顏色、背景顏色等。試著改變文字樣式(在Button 區塊下)為「Filled」,以及背景顏色(往下捲動,你會在 View 區塊找到它)為「 System Purple Color」,或者你也可以輸入你想呈現的顏色。

接下來的課程 – Hello World App 的原理
恭喜你已經建立了第一個iPhone App。這雖然是一個簡單的App,不過我相信你已經對Xcode以及對App的建立方式更有概念了,比你想像得還容易是吧!
下一篇,我們將討論更多有關Hello World App的細節,並解釋這一切是如何運作的。




