開發者可以為蘋果的 Messages 增建程式擴充,透過程式擴充與使用者互動。舉例說,你可以建立一個訊息貼圖擴充,容許使用者在iMessage 與朋友溝道時發送貼圖。或者,假若你在開發修圖程式,現在你可以透過擴充,讓使用者在不需要離開iMessage就可以修圖。這個功能確實為開發者帶來很大的創作空間。蘋果將會為 iMessage 設立 App Store 版面,到時候開發者就可以把製作好的程式擴充上架售賣。
為 iMessage 建立程式擴充,你便需要使用新的 Message 框架。這個框架支援以下兩類程式擴充:
- 貼圖包
- iMessage 程式
在這篇教程,我將會為你展示如何使用框架建立一個貼圖包。由淺入深,之後再了解如何開發 iMessage 程式。
不管你想開發的是哪一個類型的程式,你都須要用上 Xcode 8。以現階段,Xcode 8 暫時只推出了測試版。若果你還未下載,可以到蘋果網站 下載並安裝。即使你現時已經安裝了 Xcode 7,也可以在同一部電腦安裝 Xcode 8 而不影響原有版本的操作。
在繼續之前,我可以預告製作過程並不困難。即使沒有任何 Swift 程式設計經驗, 都可以輕易製作自己的貼圖包,而過程也不需要動用程式碼。立即開始跟隨本文學習如何建立一個貼圖擴充。
創建貼圖包專案
首先,打開 Xcode 8 並建立新專案。在新版本的 Xcode 可以看到增添了幾個為 Messages 擴充而設的專案模板。建立貼圖包,點選 iOS > Application 然後選擇 Sticker Pack Application。

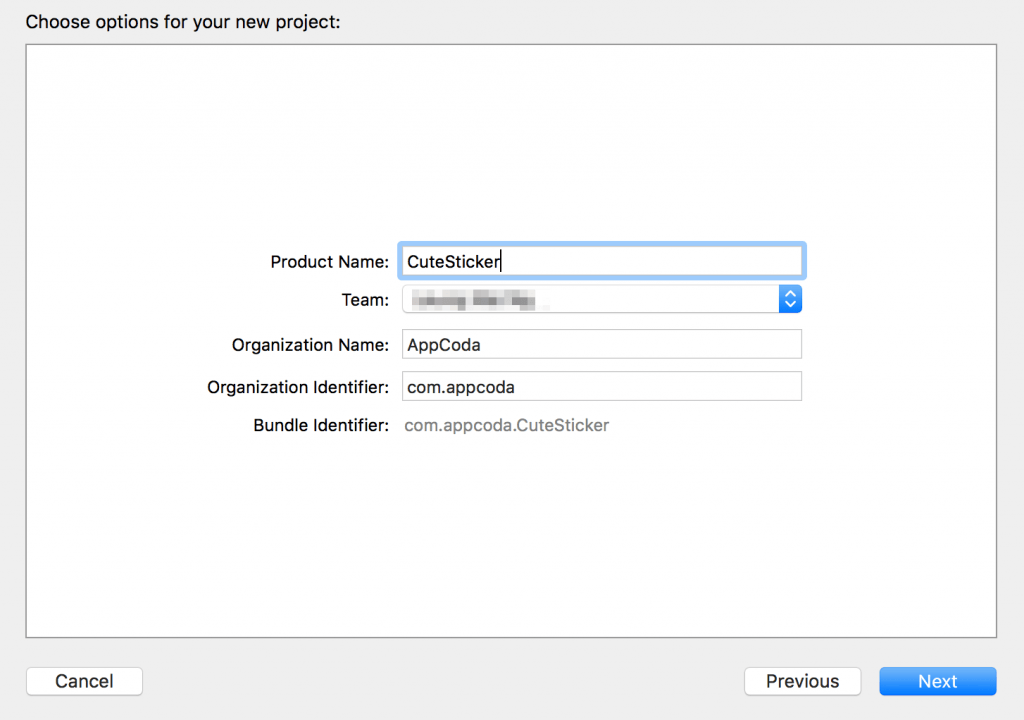
接著,填寫專案名稱。在本教學中我使用了「CuteSticker」,當然,也可以填上各自喜歡的名稱。

為貼圖包添加圖像
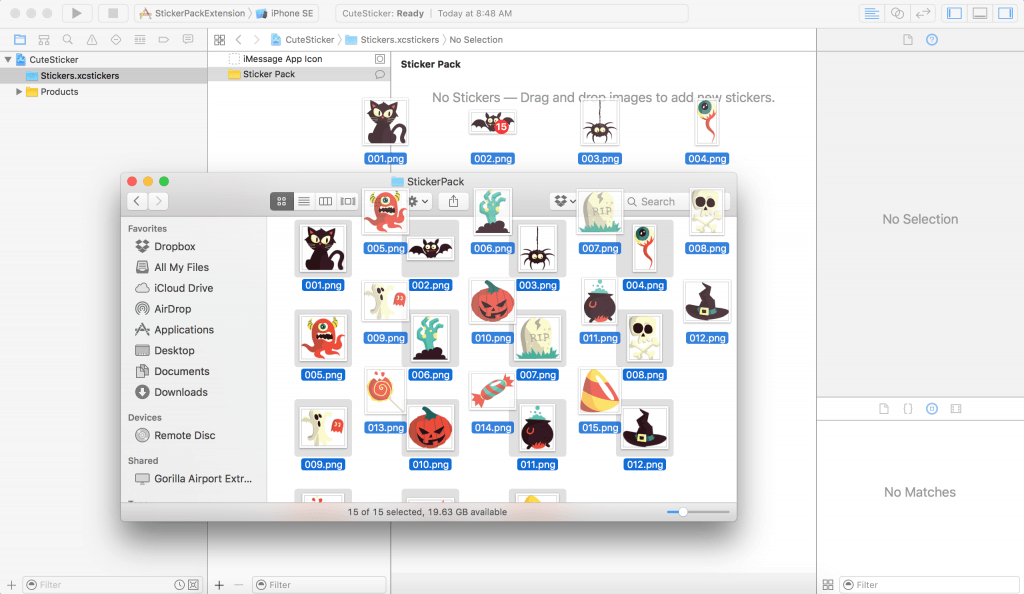
一旦建立 Xcode 專案,你將會看到專案導覽器內有兩個檔案。點擊 Stickers.xcstickers,然後選擇「Sticker Pack」檔案夾,這裡將會是存放圖像的地方。以這篇教學為例,你可以在這裡下載圖像包並將它解壓縮。當然也可以使用自己的圖像,但要注意圖像的檔案類型必須是PNG(建議)、APNG、GIF 或 JPG,而大小則不超過 500KB。然後把圖像移至「Sticker Pack」檔案夾中。

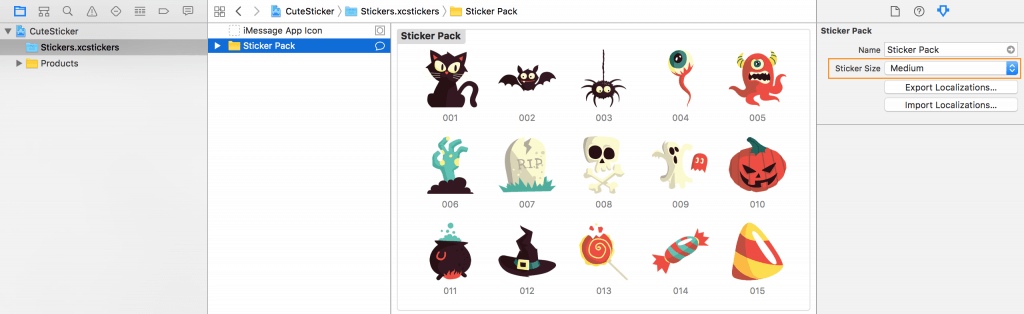
你也可以改變貼圖的尺寸。前往 Sticker Pack 檔案夾,然後選取 Attribute inspector。貼圖尺寸的默認設定為 Medium (中),可以視乎需要改為 Small (小) 或 Large (大)。本教學則保持 Medium 的默認設定。

加入程式圖示
最後,為貼圖包設置程式圖示。我已經為你準備好一個程式圖示以便在本教學裡使用,請到這裡下載並進行解壓縮。對於自訂程式圖示,可以下載蘋果的程式圖示模板,並參考下列的圖示尺寸要求:
- Messages App Store:1024×768 points (@1x)
- Messages:27×20 points (@1x, @2x, @3x)
- Messages:32×24 points (@1x, @2x, @3x)
- iPhone/iPad 設定:29×29 points (@1x, @2x, @3x)
- Messages (iPhone):60×45 points (@2x, @3x)
- Messages (iPad):67×50 points (@1x, @2x)
- Messages (iPad Pro):74×55 points (@2x)
最後,把所有的程式圖示檔案滑動至 iMessage App Icon 的版面。
![]()
測試貼圖包
就是這樣!現在你已經建立了一個 Messages 的貼圖包,是時候進行測試。你不需要 iOS 10 的裝置去進行測試。Xcode 提供了內置的模擬器可以測試 iMessage 程式擴充。選擇模擬裝置的型號(例如 iPhone 6)並點擊執行(Run)。
由於貼圖包是一個程式擴充,所以它並不能獨立執行。當 Xcode 詢問執行的程式時,選擇 Messages,然後再次點擊執行。
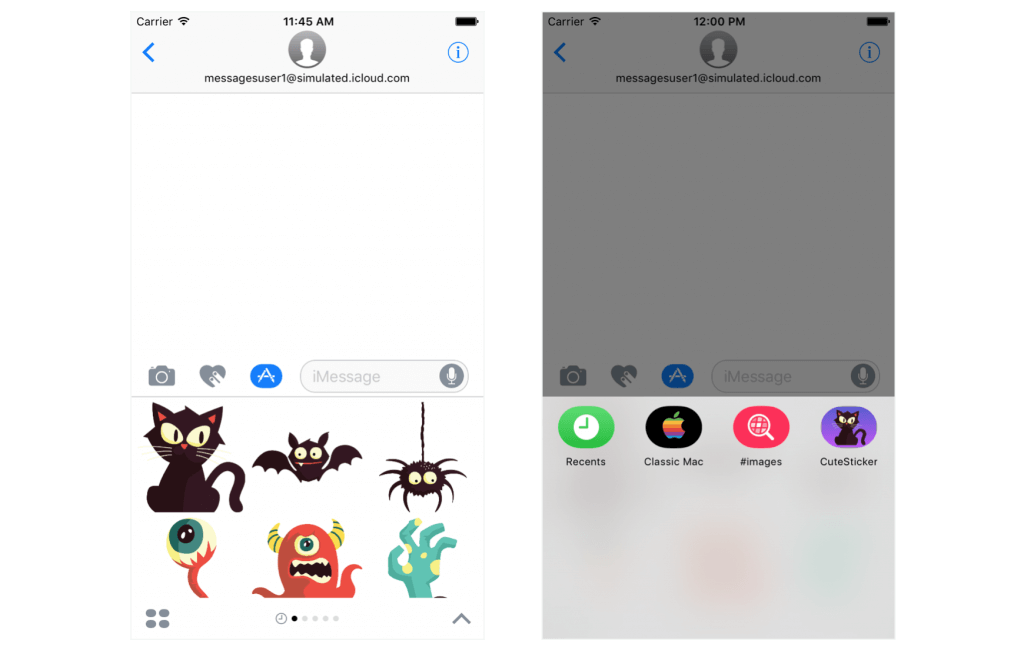
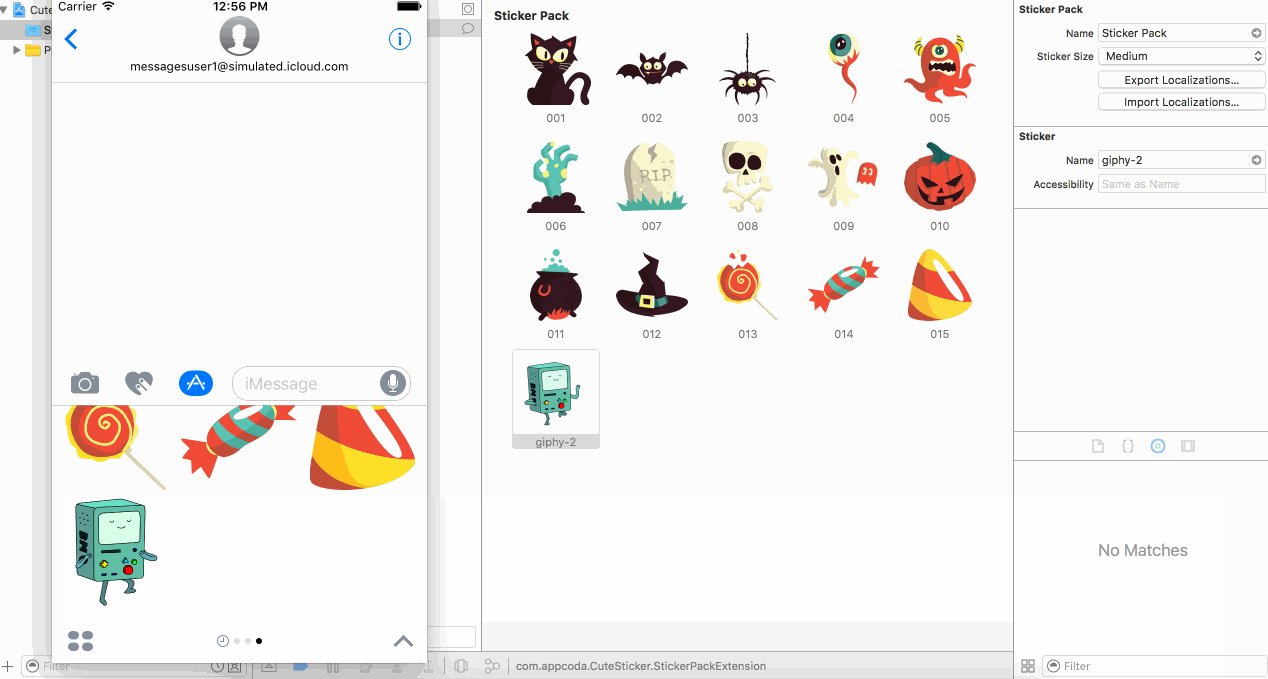
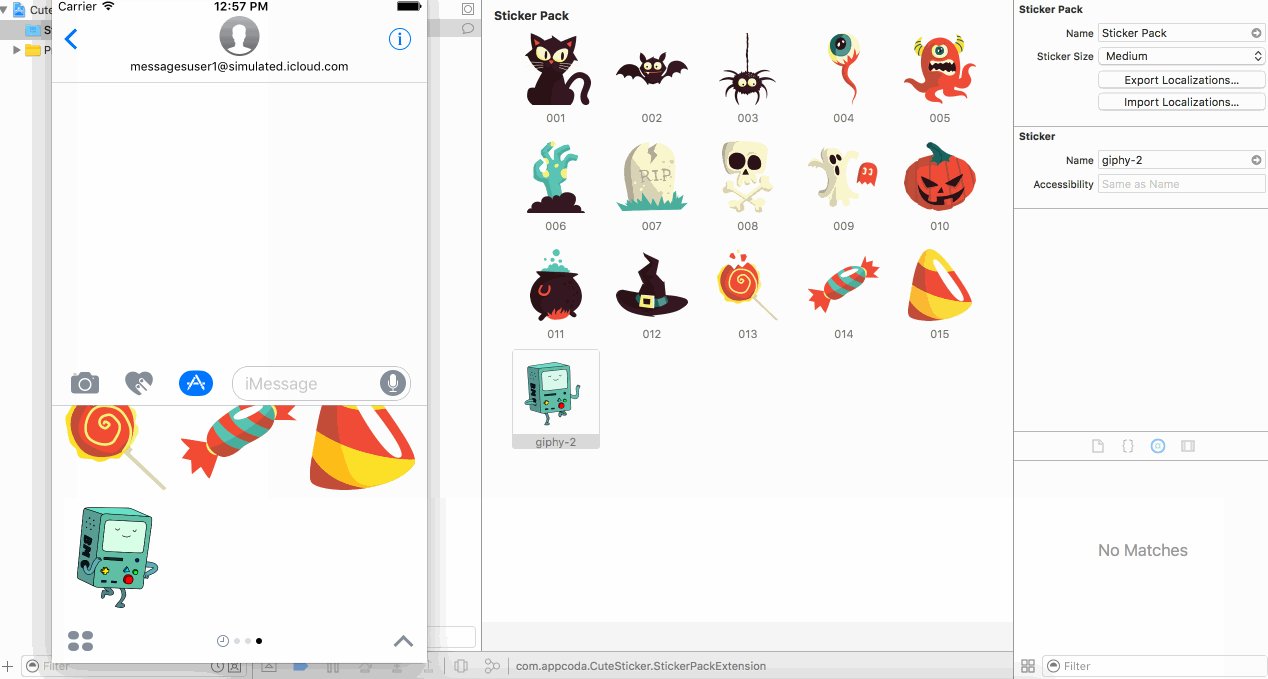
當模擬器開啟時,Messages 程式會隨即打開。點擊擴充按鈕,就能看見你所建立的貼圖。若果點擊左下角的菜單圖示,就可以看到貼圖包圖示,以及一些內置的貼圖包。

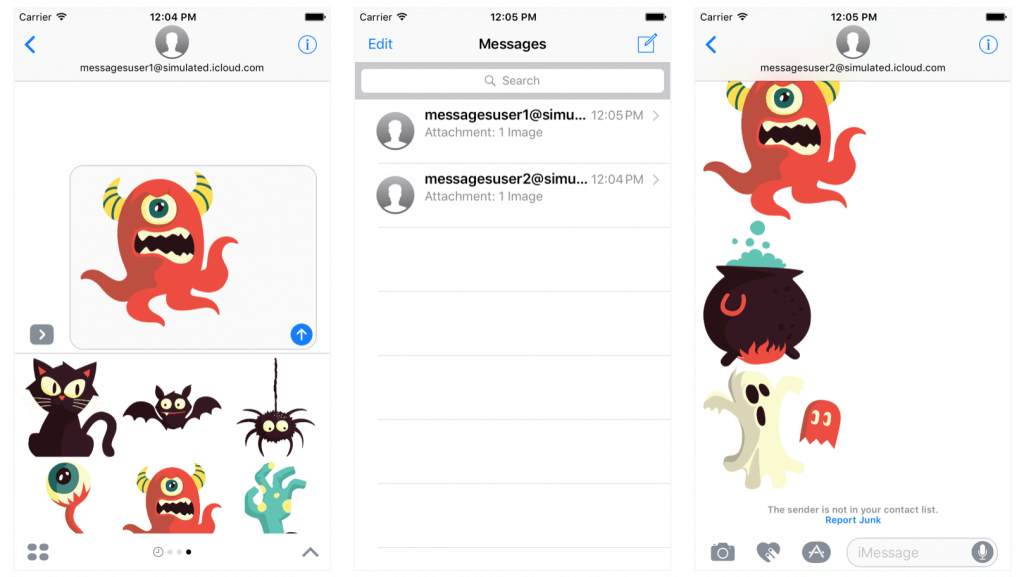
在模擬器的 Messages 程式設有兩個模擬用戶。首先進入「messageuser1」,揀選並發送一個貼圖訊息。然後轉到 「messageuser2」,就能看到剛才發送的貼圖訊息。

為貼圖包加入動畫
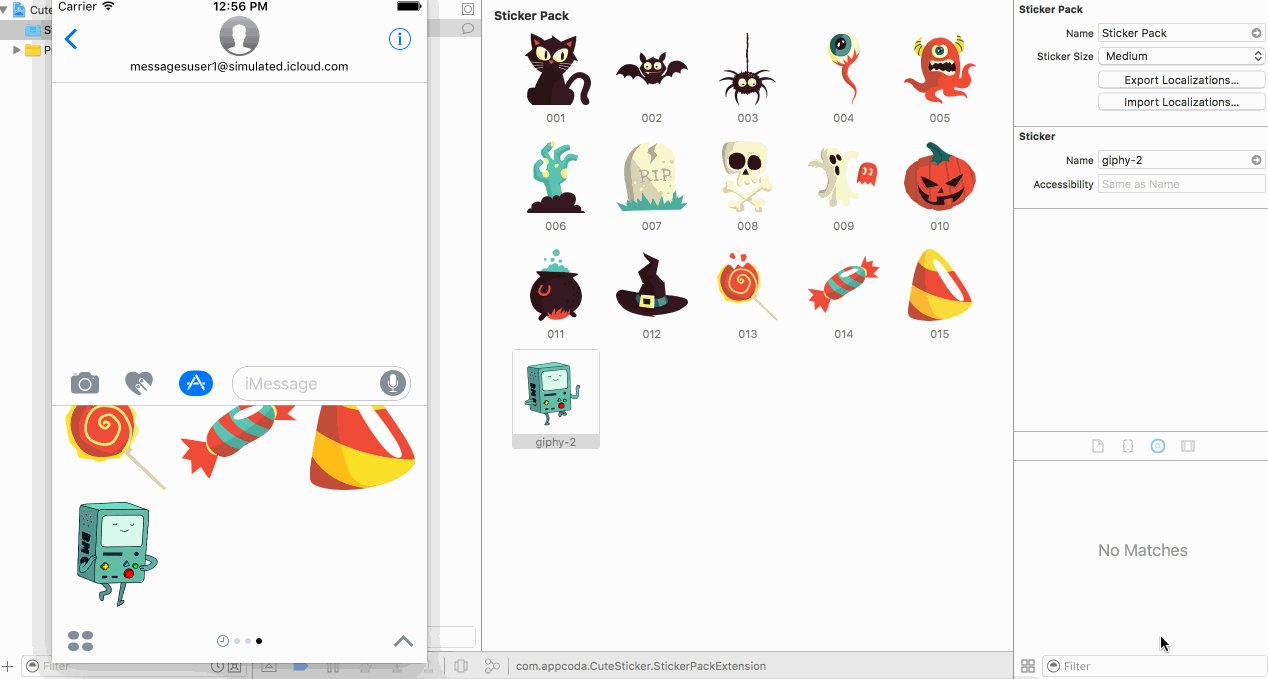
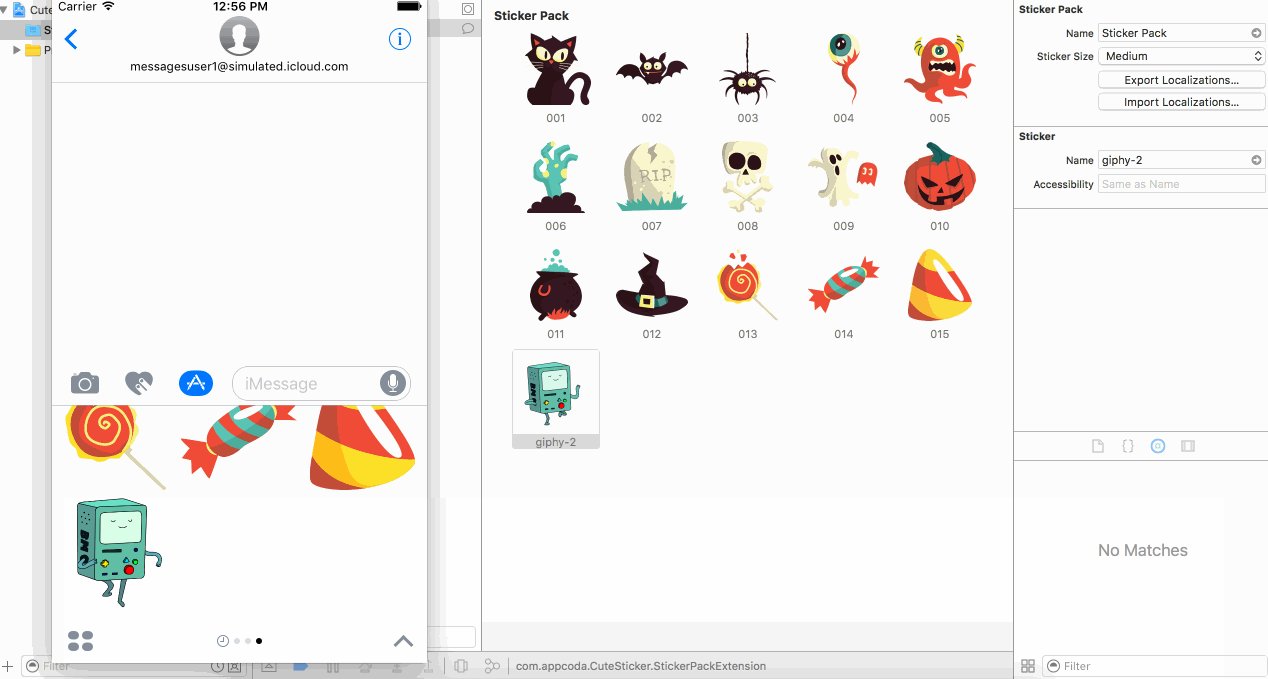
貼圖包不止支援靜態圖像,蘋果還讓開發者輕鬆地為貼圖包加入動畫。動態圖像支援 GIFs 或 APNGs 檔案類型,可以在這裡下載教學中使用的動畫。只要把動畫加入貼圖包,Xcode 便會自動辨認並顯示動畫。

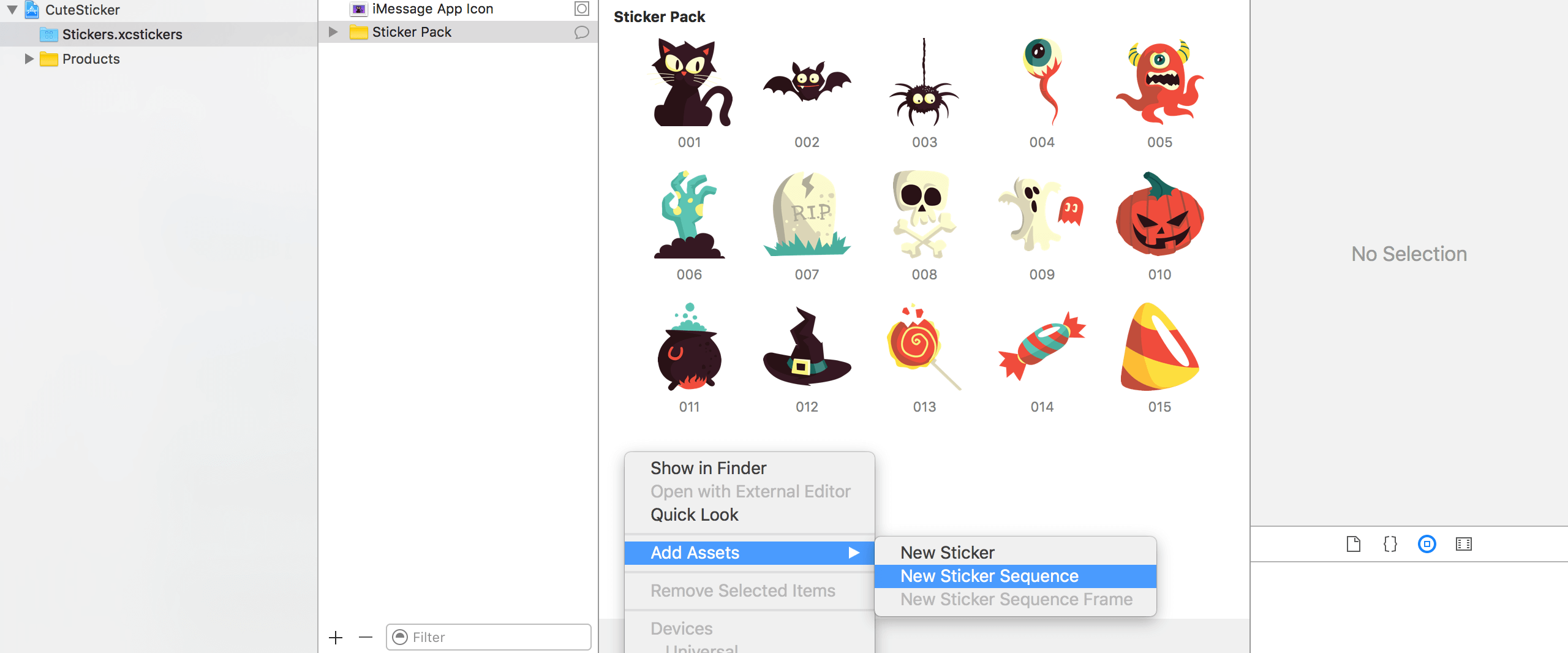
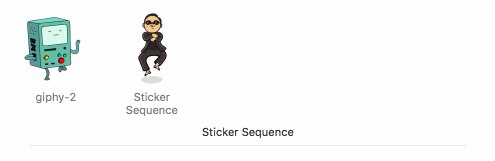
另一個創建動畫貼圖的方法是建立一個貼圖序列 (sticker sequence)。在 Xcode 返回貼圖包,右擊空白位置便能彈出選項菜單。然後選擇 Add Assets > New Sticker Sequence,在貼圖包裡新增一個貼圖序列框。這個方法可以把一連串的圖像透過貼圖序列功能轉化成動畫。

同樣,你可以在這裡下載本教學使用的貼圖包。下載後進行解壓縮,並將所有圖像滑動至貼圖序列框中。這個時候把浮標放左貼圖序列框上並點擊 Play 按鈕,便能夠在 Xcode 裡預覽圖像組合出來的動畫效果。

結語
你已經學會如何在 Xcode 8 創建 Message 程式的程式擴充。如你所見,整個過程並不需要編寫任何程式碼,你只需要準備圖像(動畫或靜態)便能建立一個貼圖包。
然而,Xcode 8 和 iOS 10 仍在測試階段,開發者暫時仍未能把貼圖包上載至 Messages App Store。但現在卻是練習的好時機,待 iOS 10 在秋季正式推出之時,便能早著先機推出自己製作的貼圖包。
貼圖包只是 iMessage 的其中一個程式擴充。在下一篇教學,我們將會學習如何製作更複雜的 Messages 擴充。請密切留意 Appcoda 的面書專頁。
供你參考,請從 GitHub 下載本文完整的 Xcode 專案。




